Lalu lintas yang ramai pada blog adalah impian semua blogger. Lalu bagaimana cara membuat traffik blog meningkat? Selain artikel yang berkualitas dan backlink, peranan lalu lintas dari sosial media juga memiliki peran yang sangat vital. Bagi seorang blogger yang baru saja terjun di dunia per-blogan ini tidak akan langsung mendapatkan pengunjung organik begitu saja. Apa itu pengunjung organik? Pengunjung organik adalah pengunjung yang datang langsung dari Mesin Pencari.
Yap, sosial media akan menjadi pilihan lain sebelum para pengunjung blog datang dari google, yahoo ataupu mesin pencari lainnya. Untuk itu anda memerlukan apa itu yang namanya “Share Button”
Share Button atau juka di terjemahkan dalam bahasa indonesi adalah Tombol Bagikan. Fungsi dari tombol bagikan ini adalah untuk membagikan/share artikel anda ke sosial media sehingga artikel anda akan dibaca pengunjung yang melihat artikel anda di sosial media.
Sayangnya saat ini banyak sekali Share Button yang ada di Internet tidak Responsif. Sehingga share button yang dibuka dengan perangkat lain akan hancur atau memiliki bentuk yang berbeda.
Selain itu, banyak juga share button yang tidak valid HTML.
Untuk itu, akan saya bagikan share button yang Super Simple dan Responsif sehingga akan menyesuaikan jika dibuka dengan berbeda perangkat selain itu, tentunya juga valid HTML.
Berikut adalah tampilan Share button yang akan saya bagikan.
Kenapa saya memilih Facebook, Twitter dan Google+? Tentunya karena ketiga sosial media ini memiliki pengguna terbanyak sehingga akan memaksimalkan artikel yang ingin anda share untuk mendapatkan pembaca.
Langsung saja, berikut adalah cara memasang Share Button keren ini pada blog anda.
1. Masuk terlebih dahulu pada blog anda.
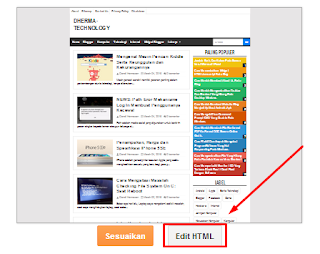
2. Pilih menu Template, pada dashbor, kemudian Klik “Edit HTML”
3. Masukkan kode dibawah ini tepat di atas ]]></b:skin>
Baca juga artike Apakah Ganti Template Dapat Membuat Blog Turun? Agar pengetahuan anda tentang blog semakin bertambah. Selamat mencoba dan semoga bermanfaat.
Yap, sosial media akan menjadi pilihan lain sebelum para pengunjung blog datang dari google, yahoo ataupu mesin pencari lainnya. Untuk itu anda memerlukan apa itu yang namanya “Share Button”
Share Button atau juka di terjemahkan dalam bahasa indonesi adalah Tombol Bagikan. Fungsi dari tombol bagikan ini adalah untuk membagikan/share artikel anda ke sosial media sehingga artikel anda akan dibaca pengunjung yang melihat artikel anda di sosial media.
Sayangnya saat ini banyak sekali Share Button yang ada di Internet tidak Responsif. Sehingga share button yang dibuka dengan perangkat lain akan hancur atau memiliki bentuk yang berbeda.
Selain itu, banyak juga share button yang tidak valid HTML.
Untuk itu, akan saya bagikan share button yang Super Simple dan Responsif sehingga akan menyesuaikan jika dibuka dengan berbeda perangkat selain itu, tentunya juga valid HTML.
Berikut adalah tampilan Share button yang akan saya bagikan.
Kenapa saya memilih Facebook, Twitter dan Google+? Tentunya karena ketiga sosial media ini memiliki pengguna terbanyak sehingga akan memaksimalkan artikel yang ingin anda share untuk mendapatkan pembaca.
Langsung saja, berikut adalah cara memasang Share Button keren ini pada blog anda.
1. Masuk terlebih dahulu pada blog anda.
2. Pilih menu Template, pada dashbor, kemudian Klik “Edit HTML”
3. Masukkan kode dibawah ini tepat di atas ]]></b:skin>
* Share Button */4. Setelh itu cari kode di seperti dibawah ini <data:post.body/>
#button-share{display:block;text-align:center;margin: 5px 0 0;padding: 5px 0 0;}
#button-share a {color:#fff;position: relative;display:inline-block;font: normal 13px Verdana;text-transform:capitalize;margin:5px;padding:0;border-radius:3px}
#button-share a.fb {background:#3b5998;padding:7px}#button-share a.tw {background:#01BBF6;padding:7px}#button-share a.gp {background:#D54135;padding:7px}#button-share a.lm {background:#fb8938;padding:7px}#button-share a.share {background:#fff;color:#000;padding:7px}
- Kurang lebih tampilannya seperti dibawah ini
<b:includable id='post' var='post'>5. Jika sudah ketemu, letakkan script HTML ini di atas kode tersebut jika anda ingin posisi share button di atas artikel atau dibawah jika anda ingin posisi share button di bawah artikel.
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
.....
<data:post.body/>
.....
</article>
</b:includable>
<div id='button-share'>6. Simpan template dan lihat Hasilnya.
<span style='float:left;margin:10px 12px 40px 0px;font-weight:bold'>SHARE ON:</span>
<a class='fb' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url' rel='nofollow' target='_blank' title='Share on Facebook'>Facebook</a>
<a class='tw' expr:href='"http://twitter.com/share?url=" + data:post.url' rel='nofollow' target='_blank' title='Share on Twitter'>Twitter</a>
<a class='gp' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank' title='Share on Google+'>Google+</a></div>
NOTE:
Jika anda ingin menggan ti Share Button lama anda, anda cukup menghapus script HTML pada kkajk dan menggantinya dengan kode HTML diatas.
Baca juga artike Apakah Ganti Template Dapat Membuat Blog Turun? Agar pengetahuan anda tentang blog semakin bertambah. Selamat mencoba dan semoga bermanfaat.







boleh juga ini, makasih sudah share min...
ReplyDeletehttp://cody.id/produk/isolasi-double-tape/